So with any luck the internet will allow this to be uploaded in time, but either way my degree project is coming to a close. I've made the changes to video to make it more apparent what the subject matter is earlier on. I added some subtle moments to indicate touch in more places where the viewer could get confused, though I didn't add too many as to not distract from the main content. The way I see it, the type of motion expresses that sense of human movement that I've seen in many apps before. The video resides on it's own page on my website and I'll likely add some more diagrammatic stills of moments in the app where the viewer can digest the functionality for longer.
Video will go here once Vimeo is done uploading it in approximately 34 minutes.
Wednesday, April 17, 2013
Monday, April 15, 2013
Spatial, Project3
For the next project, Lillie and I decided to make a monument to YouTube. The experience will be a sort of fluctuating hall of fame with the content changing based on the number of likes and views. Right now we're thinking of a free standing circular hallway installed in San Bruno, CA. where YouTube was founded. The circular nature accounts for both traffic flow and for optimal audio clarity. Videos will be displayed on a grid and organized by popularity. Videos with the most likes will be displayed closest to the beginning. Visitors will be able to use the interface to search videos based on a number of factors. They can also use their Smart Phone to connect to the wall and save the videos they like. When a video is selected for viewing it expands as much as it can before it would interfere with other's view experience. The back interior wall is slatted and soundproofed and video thumbnails follow the visitor around along the slats allowing others to see what people liked and give them an opportunity to like themselves.
As it turns out, YouTube has pretty strict style guide parameters. We may or may not stick to these if we feel like justifying some amendments to their brand.
We've also had thoughts about including some sort of honor/award that can be installed for YouTube authors who reach a certain level of notoriety.
Wednesday, April 10, 2013
Degree Project Update (VIDEO MODE)
This week I'm in full video production mode. I'm looking to be done by/on friday. I have a script set and I'm currently creating assets for the introduction leading into examples of the True to Life app. I want this to be a more poetic/emotional piece than a typical pitch video. I'll be showing functionality in and out of the dialogue, highlighting each moment and then tying it into the greater idea that the experience has a bigger purpose. I should be able to start animating today as I have most of the assets for the intro done, and all design for screens complete with the exception of a few moments that will have to be done in tandem with the motion.
...
Transition down into game landscape from here.
Introduce app
Wednesday, March 27, 2013
Degree Project Update
So since my last update, I've made some considerable changes. I'm revising the interface by simplifying it down to 3 main buttons and some basic in game status indicators in the bottom of the HUD. There will be the amount of money indicated as well as a "joy meter" that shows the general happiness level of the campus. This will be a multiplier applied to bonus in game cash awarded for longer play time each day.
The buttons will be the social and real world application such as donation, news, and bios, there will also be a button to access the building/upgrade menu. The trash button is for getting rid of unwanted elements on the grid.
The interaction between the menu and the campus field will be simple. Tap on an item you want, the menu will disappear allowing you to tap on the area on the grid where you'd like to place the item.
Tapping on an item once it's on the grid gives you basic info about that specific thing. You can then tap away or tap the trash icon to get rid of it. There will be no confirmation messages given to these actions as I feel it will make people consider their choices more.
Monday, March 11, 2013
[AR]ams
Update on our Dieter Rams exhibit. We've officially nailed down our modes of interaction for the screen based AR experiences revolving around our first floor exhibit wall. The experience will run the length of the wall in the first gallery space and will contain extruded forms that show everyday products that coincide with Rams products. About 7-8 feet away from the wall, there will be installed tablets/screens where the viewer can interact with the product in virtual space. There will be 3 modes of interaction. The first is a schematic view of the product's outer design. This will be a moment in which the viewer can observe anti-dieter moments such as excess/busy functionality and form. The second mode will allow the viewer to pick the product apart and reshape it into a cleaner and unobtrusive design. This mode might include principles to consider whilst manipulating the form. The final mode will be a side by side comparison of the original product, the edited product, and the coinciding Rams product.
from this
---------------------
to this
Saturday, March 9, 2013
Degree Project Update
Moving into skinning my wireframes, I'm taking some things into consideration. One, that added perspective makes for a more interesting playing field. Two, that there needs to be careful consideration when it comes to the placement of the donation options. The news feed and the kid bios screens need to be something altogether separate from the donations screen in order to maintain the divide between the joyful outlook on real world changes and testimonials, education in knowing the processes and considerations that go into running an orphanage, and the ability to donate to the cause. The latter should be made more natural by the prior two. Other future considerations will include potentially moving to a horizontal orientation to allow for a wider landscape to view, and making a push for greater color contrast. The wheel navigation may also take a backseat when the game starts to introduce it as a mode of interaction. This could clear up how the user should interact with it.
Sunday, March 3, 2013
SX: Dieter Rams
The essence of Dieter Rams lies within his ten principles. In collaboration with Jessica, we've decided that while it is the goal to reflect these principles in our spatial design of the H&R space, it is also one of our goals to transform it into a space that can provide a new experience for these principles.
The underlying concept of our proposed exhibition is the idea of:
perspective reduction transformation deconstruction
Floor One
The first floor of the H&R space will house the introduction to this exhibit. This introduction will include standard bio information and a summary of the exhibition, but it will also have a wall gridded with a mixture of products design by Rams and products not designed by the man himself, in order to showcase the comparison of the success of the form and function of these products.
The second gallery will incorporate augmented reality to provide a new perspective on the forms and processes of Rams. This will be made possible by having a white structure attached to the wall that mimics a few select Rams products and a free standing tablet/viewfinder that the user can interact with in order to gain knowledge about the product.
The underlying concept of our proposed exhibition is the idea of:
perspective reduction transformation deconstruction
Floor One
The first floor of the H&R space will house the introduction to this exhibit. This introduction will include standard bio information and a summary of the exhibition, but it will also have a wall gridded with a mixture of products design by Rams and products not designed by the man himself, in order to showcase the comparison of the success of the form and function of these products.
The second gallery will incorporate augmented reality to provide a new perspective on the forms and processes of Rams. This will be made possible by having a white structure attached to the wall that mimics a few select Rams products and a free standing tablet/viewfinder that the user can interact with in order to gain knowledge about the product.
Floor Two
The second floor will include a viewing room. This room will have a curated cue of products, commercials, videos that are inspired by Dieter Rams. This is a way to get the viewer to understand just how influential Rams' products are in the world of design.
The larger gallery will be a breakdown/deconstruction of everyday products into a product designed by Rams. The space will have two additional walls providing a linear pathway for the users to follow. One side of each wall will showcase the beginning and ending of this transformation. When the viewer stands at a certain point they can see the before and after side by side.
Degree Project Update
Currently I'm in the process of creating wireframes for my content. As it stands this includes the gameplay, sponsorship, and newsfeed related scenarios. In the gameplay I've laid out a basic rough interface. The landscape could also be in perspective, though this would not change the content or the overlaying interface structure. I have covered the gameplay for what I imagine would be the first 5 to 10 minutes. The game structure begins in with notifications on how to get started, though it doesn't tell you every little thing. It should cause for some natural exploration through the interface. The navigation primarily exists on both the main nav wheel and in above icon pop-ups. When certain objects on the wheel are pressed, it expands to reveal a new layer of info.
The user will be able to raise funds not only through the game but also through sponsoring businesses. When they check in to these businesses a notification will pop up on their facebook, advertising the business, and doing so in a positive light. This will also give friends an opportunity to check in on the user's campus and possibly sponsor it themselves.
When the user taps on the star (likely to change) they will be taken to a screen where they can look at a news feed with information regarding positive changes in real world orphanages, see staff and orphan bios, sponsor kids, and donate. Donation gives the user a large portion of in game points and also achievements that they can collect/show off.
Wednesday, February 20, 2013
Degree Project [update]
So after a very successful meeting with my friend/mentor Ryan Skjervem, who is very passionate and involved with orphan care in southern sudan, I now have the information necessary to create some very strong scenarios. We discussed the elements that set the orphan care model there apart from other common models. He gave me a run through of the general processes that are required for building an orphan care campus in southern sudan. This included everything from the necessary interaction/arrangements with the local tribes and government, to the buildings that would need to be erected in order to accept orphans and local children into the care and schooling. I have this list, along with a few potential achievements/goals that the user can strive to achieve or be rewarded at random.
We also discussed the method of funding for the game. We both decided against the model of public gameplay. Problems with decision making among multiple users seemed ill-advised. But the idea of the system working off of purchases made at partnering businesses seems solid. The user would make purchases at a business, the app would detect that they were there and the appropriate amount would be added in in-game cash. The cash would then be used to progress through the above building scenario. Donations could also be taken from friends or given directly to HRTN whom I'm basing this model on.
Monday, February 18, 2013
spatial process
for the elements that remain flat from the front, we've just been constructing vector drawings of them to annotate, such as the parking and main entrance signs.
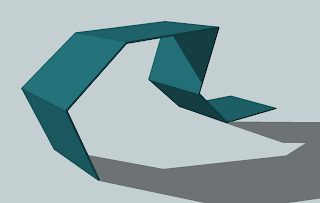
as for the traveling shapes, and the interior signs and directionals, we've been constructing examples of how they work in google sketchup to make sure the forms make dimensional sense, rather than trying to guess and draw them from one angle. again, these are just examples of how these elements will move, rather than molds that they will all mimic.
an example of a directional hub to tell you which color to follow:
an example of a shape emerging from and re-entering the ground.
an exterior building identifier for vanderslice
an interior wall-mounted directional piece
a bathroom location indicator
Wednesday, February 13, 2013
Degree Project [week3]
Now that I've got that off my chest let me address some other issues that I've received kickback on. It has become apparent to me that with the language I've used so far has lead people to believe that what I'll be making will be a game in which the user has direct influence on specific real life children.
This will not be the case. Given the sensitivity to the subject, there must never be negative consequences in the game. While lack of participation will obviously hinder progression. The orphanage and the decisions made within are all virtual, while still being REPRESENTATIVE of a real life orphanage. This way the user remains educated (and with knowledge comes the ability to act) without feeling as though they have they're thumb on the pulse of an actual child. The influence that the user will feel on the real world must remain positive and come from a joyful outlook. With that all being said, my focus for right now will be to create some very in depth scenarios that I can push back against. This will define for myself once and for all how this system will work, so that I can move forward with the function, form, and fine tuning. Once I derive scenarios I will move quickly into sketch and wireframing stage.
My schedule has changed little, with the exception of a hope of completing in time to make a promotional video for the game.
Week3-
Have audience research as done as possible.
Have the scope of problem defined with what I want my audience to learn established.
Have solutions and potential artifacts defined.
Have context (platform,location)
Begin creating detailed scenarios
Week4-
Begin wire-framing
Collecting visual landscape
Have first round wire-framing done
Week5-
Check wireframes against peers and research as well as contacts.
Refine wire-frames.
Begin skinning wires.
Week6-
Should have 1/2 to 3/4 of comps completed and ready for midterm.
Week7-
Refine-begin producing video
Week8-focus on video
Week9-
Refine
Have all content in video/render ready
Be wrapping up and collecting assets for presentation.
Begin collecting for poster
Week10-13
Be done.
Presentation Phase.
Show ready by week 12 preferably.
Sunday, February 10, 2013
Spatial Update
Our conceptual focus is still on the metaphor of following your own path, illustrating the diversity of experiences on campus through the different colors that guide you to each building.
Where last we left off, the guide-shapes were undefined in terms of shape and material. We had the sense that they would be somehow three dimensional and hollow… We've refined this idea, and decided that the guide-shapes should instead be constructed from 1/4 inch cold press steel, painted in bright colors, with a consistent width of 12 inches. These long sheets would be folded, bent, and wrapped around the environment and seemingly burrow into surfaces only to reappear further along the route, joining with other colors or splitting off to lead you to your destination, as established at well-labeled moments of crossroads.
Our style guide retains Futura medium condensed for the KCAI logotype but eliminates the crooked "A" to streamline the text. Our main typeface for navigation and description is now Apex book, with Apex bold emphasis.
Neutral information and space, such as street signs, perimeter, and parking, would contain similar shapes that are painted white so as not to confuse the color-coding of the campus buildings.
The building identifiers themselves would take the appearance of the "end" of the guide-shape, sticking up out of the ground, with a label cut out.
Signage inside a building would be made from the same material and the same color as the guide-shapes outside, folded into smaller individual signs to denote directions, bathrooms, and rooms.
Subscribe to:
Comments (Atom)